Waitlist
Dark Theme
Design + Dev
Waitlista
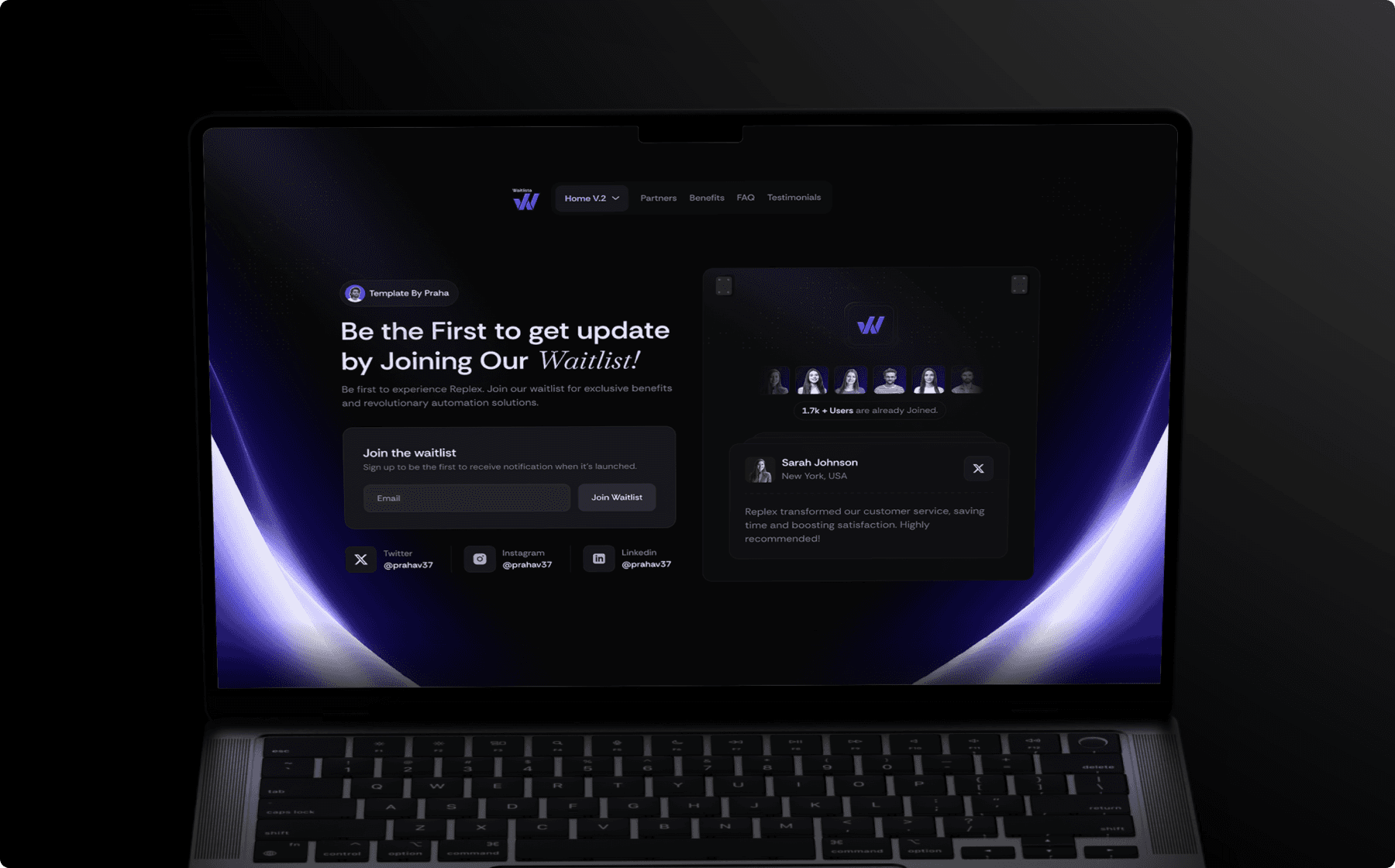
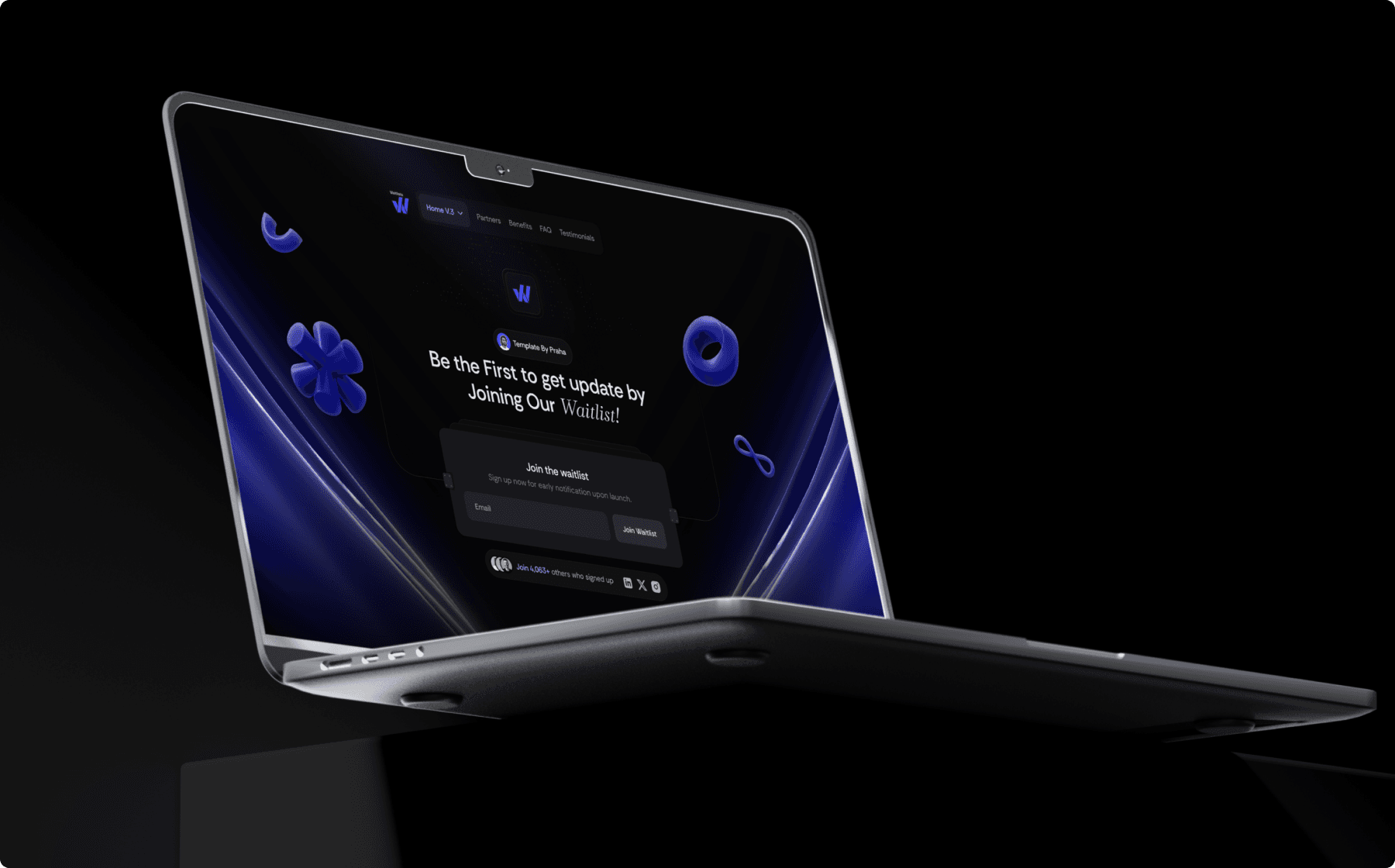
A dark-themed landing page template designed specifically for waitlist launches. Build anticipation and excitement around your upcoming products or services using waitlista.
How We Started
The project’s vision was to design a sleek, dark-themed waitlist website that would captivate users’ attention and create anticipation for the product launch. The goal was to evoke a sense of exclusivity and excitement while ensuring a visually engaging experience that encourages users to join the waitlist. The dark theme was chosen to add an edge of sophistication, making the site stand out and leaving a memorable first impression.
Project Process

Research & Wireframing
Our initial step was to analyze successful waitlist sites and explore dark-themed design principles. We aimed to create a bold layout that would highlight key information and draw focus to the signup CTA. The wireframes incorporated high-contrast sections and minimalistic elements, ensuring that the dark theme would enhance readability and encourage user action without visual clutter.
UI/UX Design
Using Figma, we developed a dark, moody design with a carefully selected color palette that included subtle highlights to draw attention to interactive elements. The typography and icons were chosen for readability, standing out against the dark background to ensure easy navigation. Visual hierarchy was carefully crafted to guide users toward the signup section, creating a smooth and intuitive experience that emphasizes exclusivity.
Development & Testing
The website was built in Framer, where we used animations and micro-interactions to add life to the page and create a memorable user experience. After development, our team conducted extensive testing to ensure performance across different devices and screen sizes. Feedback from test users helped us fine-tune the design, making sure the waitlist process was quick and effortless.
Key Features
Dark, Sophisticated Design
The website’s dark theme sets an exclusive tone with high-contrast visuals, bold typography, and a color scheme that emphasizes key sections, creating a luxurious and memorable atmosphere.
Responsive & Cross-Device Compatibility
The waitlist page adapts seamlessly to different screen sizes, providing a consistent experience on desktops, tablets, and mobile devices.
Interactive Elements with Subtle Animations
Animations on hover and scroll add a layer of interactivity that enhances user engagement and makes exploring the site feel fluid and polished.
Prominent Waitlist Signup Section
The call-to-action for joining the waitlist is visually highlighted and easy to access, with the dark theme naturally drawing focus to this high-priority area.
Social Proof & Anticipation-Building Elements
Incorporated testimonials and countdown timers add a sense of excitement, building credibility and urgency to encourage users to join the waitlist.

Conclusion
The dark-themed waitlist website successfully combines elegance with functionality. Its refined, exclusive feel makes it an ideal choice for capturing interest, while its clean design and responsive structure ensure accessibility. By creating a memorable, high-impact experience, the site effectively builds anticipation, turning curiosity into action and engagement for an upcoming product launch.