Praha
Oct 9, 2024
UI Design
The Role of Visual Hierarchy in UI Design
Discover how to create a clear visual hierarchy in UI design to guide users’ attention and improve navigation.
Why Visual Hierarchy is Critical in UI Design
Directs users' focus to the most important elements on the screen.
Enhances readability and scannability, making content easy to digest.
Reduces cognitive load, helping users find information quickly and intuitively.
Improves user retention and engagement by providing a structured experience.
Essential Techniques for Creating Visual Hierarchy

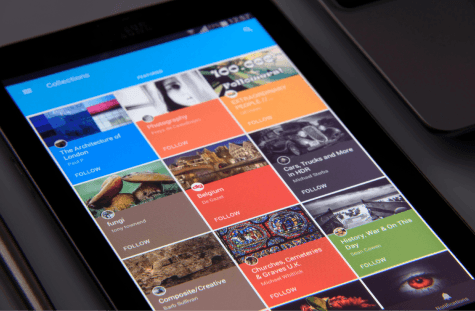
Use Size and Scale -Larger elements naturally attract attention, so use size to emphasize key elements like headings and CTAs.
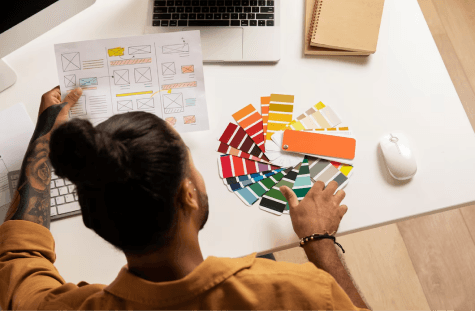
Leverage Color and Contrast - Color and contrast help differentiate sections and highlight important information, improving clarity.
Apply Spacing and Alignment - Thoughtful spacing groups related content, while alignment creates a visually balanced layout, helping users navigate easily.
Practical Tips for Effective Visual Hierarchy
Prioritize Content - Identify essential information and make it stand out through visual cues, ensuring users see it first.
Utilize Focal Points - Create focal points using bold colors or large typography to draw attention to specific elements, like calls to action.