Praha
Jun 15, 2024
Icons
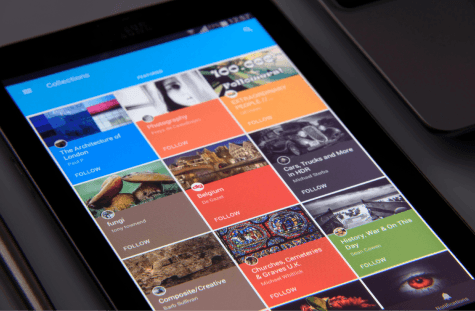
The Impact of Iconography in UI Design
Learn how to use icons effectively in UI design to create intuitive navigation, reduce cognitive load, and enhance the overall look and feel of the interface.
Why Icons are Crucial in UI Design
Enhance navigation by visually representing functions, making the interface easier to understand.
Save space and reduce text, creating a clean and organized layout.
Improve accessibility by using universally recognizable symbols, making it easier for diverse users to navigate.
Support brand identity through custom icons that align with brand personality.

Key Principles for Effective Icon Use
Ensure Clarity and Simplicity - Icons should be simple and easily recognizable. Avoid complex designs that may confuse users or require additional text for clarity.
Use Icons Consistently - Consistent icon styles across the interface reinforce familiarity, helping users understand functionality without learning new symbols.
Add Text Labels When Needed - Some icons benefit from text labels, especially if they aren’t universally understood. Labels help prevent misinterpretation, ensuring clarity.
Tips for Icon Implementation
Test for Universal Recognition - Ensure that your icons are understandable for users from different cultural and language backgrounds.
Focus on Visual Balance - Maintain consistent icon sizing, line weights, and spacing for a cohesive and visually balanced design.