Praha
Mar 6, 2024
Color Style
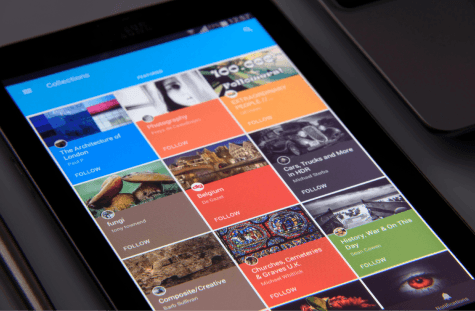
The Power of Color in UI Design
Explore how to use color effectively in UI design to create visual appeal, establish brand identity, and enhance user experience.
Why Color Matters in UI Design
Sets the mood and tone of the interface, influencing how users perceive your brand.
Guides user attention to essential elements and actions on the screen.
Improves readability and accessibility by using high-contrast combinations.
Enhances consistency, creating a cohesive and memorable experience across the product.

Key Principles for Using Color in UI Design
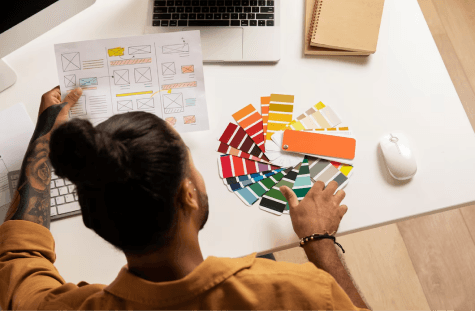
Understand Color Psychology - Colors evoke emotions; for instance, blue conveys trust, while red creates urgency. Choose colors that align with your brand's values and desired user response.
Limit Your Color Palette - Stick to a primary color, secondary color, and a few accent colors to maintain visual coherence. A limited palette keeps the design clean and reduces cognitive load.
Focus on Accessibility - Use high-contrast color combinations to ensure readability for all users, including those with visual impairments. Always test your color choices for accessibility compliance.
Tips for Effective Color Use in UI Design
Use Color to Differentiate Actions - Assign colors to different actions, such as green for "accept" and red for "cancel," to reduce user errors and improve navigation.
Consistent Branding - Use colors that are consistent with your brand’s identity. This reinforces brand recognition and provides a familiar experience for returning users.